We spoke with Dayne Richards, SEO Analyst at Forbes, as part of our project to share what Oncrawl users are doing in SEO in their day-to-day jobs.
Dayne Richards: from SEM to SEO for online publishing
“My role is just helping all different departments optimize for search, from content creation, to technical support, and all that.”
 Dayne got his start in SEO from the SEM side, by doing paid search work for Gogotech. He cut his teeth on organic search with Steiner Sports, where he helped them grow their SEO presence.
Dayne got his start in SEO from the SEM side, by doing paid search work for Gogotech. He cut his teeth on organic search with Steiner Sports, where he helped them grow their SEO presence.
Today, Dayne Richards is SEO Analyst at Forbes, where he works to coordinate elements of SEO strategy, efforts and implementations.
Focus on: Google Page Experience metrics and ranking signals
“Page experience is really our main focus at the moment.”
 Source: web.dev/vitals
Source: web.dev/vitals
Dayne has found his time at the moment is absorbed by preparing for the Page Experience ranking signals that Google announced will become part of the ranking algorithm starting in May 2021. As part of an effort to better measure the user experience on a page, Google indicated that three “Core Web Vitals” metrics will be added to their ranking algorithm: CLS (Cumulative Layout Shift), FCP (First Contentful Paint), and FID (First Input Delay). Dayne told us about how his team has prioritized projects to optimize their site’s performance on these metrics.
Dayne: For us, it’s an important goal to reach because we know it will be a ranking factor in May. So we want to make sure that our site is optimized, not only for Google, but for our users.
Oncrawl: What’s it like preparing for a change based on an announcement made by Google?
Dayne: It honestly would be good to have some more details or more concrete information from Google. I do understand that they have to protect their product, because people tend to game things that they know a lot about.
So in that sense, we’re all on the same playing field where we all don’t really know much. Whoever can figure out the most gets a big up.
Oncrawl: What are the sort of things you’re looking at as far as Core Web Vitals go?
Dayne: For example, making sure that the page isn’t jumping around in terms of content layout shifts, that’s something that we’re keenly focusing on right now.
It definitely took some investigation and research, just to understand how to improve.
There were some things that we weren’t doing currently in terms of pre-loading ad size, which definitely helps keep content from shifting around.
Cumulative layout shifts is something that just happens more regularly [than other issues with Core Web Vitals] on our site. And it’s something that we control for. We think of it as more low hanging fruit.
We’re also focusing on First contentful paint, just to make sure that we are serving the most content on first load for users, and they can grab what they came for as quickly as possible.
Oncrawl: Do you have any advice on where to start with projects like this?
Dayne: Just looking at Google documentation has been really interesting. They do offer some advice on how to optimize in those situations.
The problem of ads for online media
“There may be a situation where next year, we may have fewer ads on Forbes, or at least less intrusive ads.”

While page experience — from UX design to page speed — are factors that are pertinent to any website, some industries struggle more than others. In Dayne’s case, working in the online publishing industry, much of the business model depends on being able to serve ads. Ads are key in allowing publishers to keep the cost down for subscribers, or to be able to maintain quality levels in free content. But ads are a main factor that adversely affect the Core Web Vitals.
Dayne: We keep abreast of our page speed in general. Our page speed is mostly affected by the number of ads that we have.
And given Google’s announcement, we are rethinking our ad experience as a whole. So there may be a situation where next year, we may have fewer ads on Forbes, or at least less intrusive ads. So we’re working really closely to kind of clean that up.
Oncrawl: Is that a decision that can come from an SEO team on a site like Forbes?
Dayne: It definitely involves multiple stakeholders: from developers, to SEO, to revenue. It’s really an interesting topic, because revenue relies heavily on ads. So just getting the buy-in is challenging, but it’s definitely something that we’re working together on to make sure we’re all aligned.
The exciting part is just seeing the ideas that both developers and revenue come up with, in terms of solving for how to have new ad placements or how to serve ads.
The challenging part of it is being able to convey accurately just how impactful it’s going to be for Google to increase or optimize ad experience.
Oncrawl: With so many stakeholders, what principles do you try to make sure everyone adheres to?
Dayne: At the baseline, if we just keep our users in mind and kind of keep on top of that, we should be in the right position.
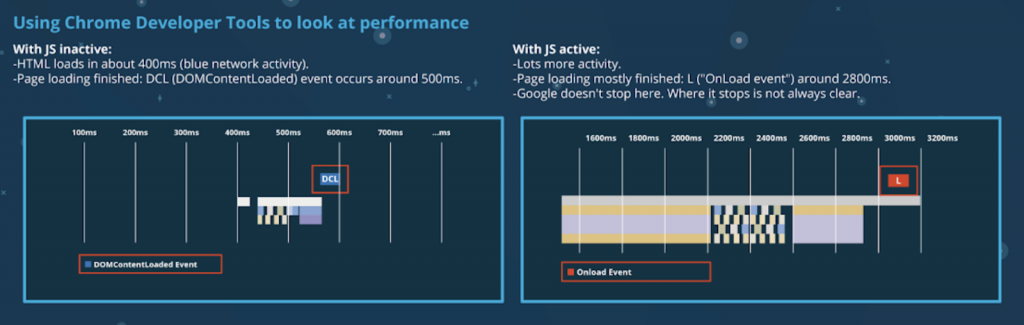
Rendering and the impact of JavaScript on SEO
“I particularly have some reservations with JavaScript.”

Dayne also spoke to us about the use of JavaScript and how it impacts Core Web Vitals. Many parts of modern sites rely on JavaScript, whether to add additional content, adapt content on a page to users, to protect content, or simply to compose the page itself. We wanted to know if, from his point of view, JavaScript represents a challenge for SEO.
Dayne: Google does say that they can render and crawl JavaScript. But I do feel like standard HTML will definitely be most optimal for them, still. But in terms of other search engines, I’m sure that JavaScript isn’t as efficient for them. So it definitely would be good to have more static HTML.
It’s challenging just because so much traffic is coming from Google, which is our main source of organic traffic. So many people just naturally use Google.
Oncrawl: Does that mean you’ve seen issues with Google not rendering your content?
Dayne: We’ve seen that Google can render our content properly.. But with Google’s recent indexing issues back in September [2020], it is something that we are now looking at closely.
Oncrawl: Have you done anything specific to make sure that your content is renderable?
Dayne: Our site is heavily JavaScript, we do offer server side rendering. So we are, I guess, somewhat in line with what Google recommends there. But there are always improvements to be made.
Oncrawl: What about other search engines’ ability to handle JavaScript?
Dayne: We are now looking into the other search engines, for example, Bing. I know that some of the other search engines use Bing’s infrastructure, so optimizing for Bing kind of trickles down across the others. So we’re now investigating how to clean up and optimize on Bing in terms of rendering and serving.
Oncrawl: Does having a site with a lot of JavaScript mean that your SEO team works more with developers, or do you have JavaScript skills on your team?
Dayne: We definitely work closely together with developers. They have their ideas. And they’re also looking at the documentation as well.
And I may do some digging on my side to see certain things that we may not be implementing, for example, if we have things like on use JavaScript to kind of clean up, that definitely helps us at least bridge the gap in terms of what they’re seeing and what I’m seeing and align that way.
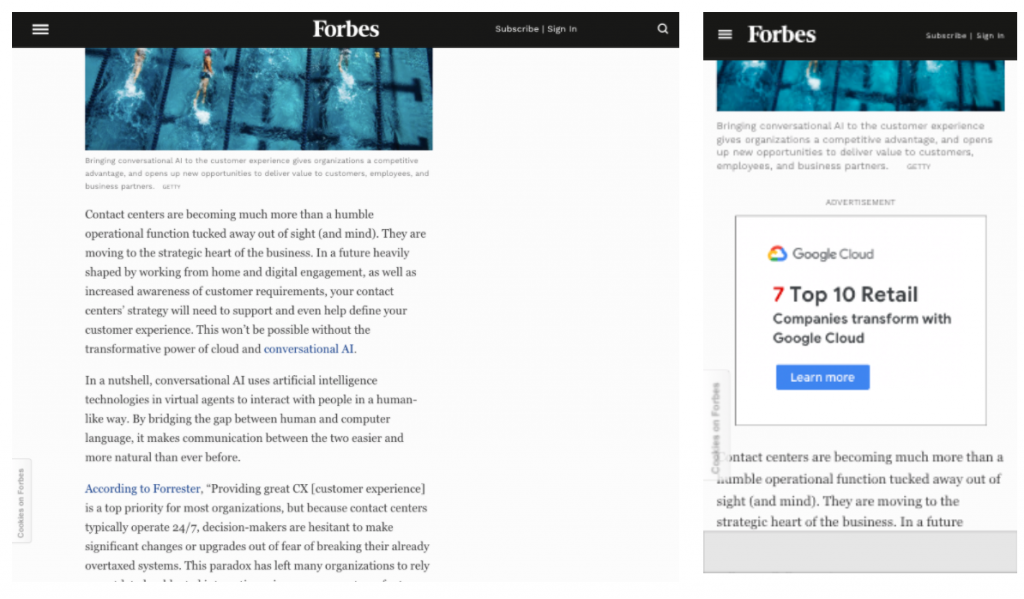
Focus on: Mobile-first indexing
“We’ve had some issues on the site where there isn’t parity between mobile and desktop experiences.”

Another main topic in Dayne’s work at the moment is one we’ve been hearing about for a few years now: mobile-first indexing. First discussed in 2016, mobile indexing simply means a change in how Google crawls and indexes websites: it uses a bot with a smartphone (mobile) user agent. This means it requests and should receive the mobile version of a website, rather than the traditional desktop version. It’s this mobile version that it analyzes, indexes, and ranks.
Google announced in late 2017 that it would start slowly moving sites over from desktop-based indexing to mobile-based indexing. Since July 2019, this is standard for all new sites. But Dayne’s working with a site that hasn’t been moved over yet. We asked about his timing and what he feels needs to be done to prepare for a switch.
Dayne: Mobile-first indexing has been a thing for a little while but Google has this hard date where they’ll switch over sites to mobile first indexing. So for me, this is something that I want to get done before March.
And we’ve had some issues on the site where there isn’t parity between mobile and desktop experiences. And in order to verify that, or validate that that’s actually happening, I’ve used Oncrawl a little bit to crawl or understand how many pages from our legacy site Google has crawled and then kind of computed the code and rendering to see what’s missing there.
Oncrawl: That sounds like a big project.
Dayne: That is a big project. But we do have the resources to get it done, though we’re still doing that type of process manually.
Currently, we’re also trying to see if we can build out some kind of automated process for verifying changes and texts. But we’re still looking into that to see if that’s even possible.
Takeaways from chatting with Dayne Richards
Dayne’s experience tells us a lot about SEO for online publishers, whether you take insights directly from his words, or whether you read between the lines.
First, it’s essential to keep abreast of Google’s news and announcements to define your strategy. Even if this won’t necessarily give you all the information you need, it will definitely point you to the topics you should be focusing on, as well as the timeframe to implement changes.
Next, we often talk about how fast things change in SEO. But even “old” topics that affect your site are things you should pay attention to. That might be duplicate content or one of the issues Dayne mentioned today, like desktop-mobile parity, page speed, and JavaScript rendering. This can depend on how your site is built (is it heavily JavaScript?) or even on your industry (does your industry depend on certain site elements for revenue?).
Finally, make sure your coworkers in other departments — and even more importantly, your company’s business model — have a spot in your SEO strategy. From ad placement to JavaScript, some SEO decisions and implementations go beyond the SEO department.
We’d like to reiterate our thanks to Dayne Richards for taking the time to talk with us and share his views on the day-to-day issues faced by SEOs everywhere.