Whether you intend to modify the address of a single page or move your whole website with URL changes, you will need redirects to make sure that both users and Googlebot will be directed to the correct page.
Redirects can be set up either server-side or client-side. Google strongly prefers server-side redirects, since they can be processed immediately after crawling the initial URL. However, it is not always possible to set up server-side redirects due to a number of different reasons, including the lack of access to the server configuration files. Under these circumstances, JavaScript redirects can be an option.
In this article, I will explain whether JavaScript redirects are bad for SEO, what their pros and cons are, how to implement them correctly, and how you can find out if they have been used on your website.
Are JavaScript redirects bad for SEO?
The answer is no if you cannot use server-side or meta-refresh redirects. Under this circumstance, as Google has stated, JavaScript redirects are your best option, and you can use them.
The main problem associated with JS redirects is the fact that Google needs to render the page to pick them up. Although Google tries to render every webpage, this might not always be the case.
Despite this, Google once used JavaScript redirect on its Webmaster Blog, about which Gary Illyes said the following on Reddit:
“We used JS redirects on webmasters.googleblog.com because that was the only thing we could use for 1:1 redirects, and it works on Google, but I see other search engines are having a tougher time picking them up. If I [had] had a choice, I wouldn’t have used JS redirects, ever.”
Now that we know JS redirects are acceptable when there is no other option available, it is time to explain their use cases.
Why is JavaScript used for redirection?
When a 301 or meta-refresh redirect cannot be deployed on a platform, a JavaScript redirect is the best option for informing both users and search engines about a page’s new location.
Besides, since JavaScript is executed client-side, a JS redirect is a viable method for implementing conditional redirects. One of the common uses of a JavaScript conditional redirect is for A/B testing, where you can randomly redirect users to one of two URLs:
if(Math.random() > 0.5) {
window.location.href = "https://version1.com";
} else {
window.location.href = "https://version2.com";
}Another common use case for JavaScript conditional redirect is for sending users to a new location after a successful login attempt:
if(user=="myusername" && pass="mypassword"){
window.location.href="https://example.com";
}else{
alert("Your username or password is wrong.");
}Needless to say, all web crawlers, including Googlebot, are unable to access password-protected content. Thus, the fact that JavaScript redirects are not preferred by Google is not of consequence when it comes to redirecting users after a successful login.
What are the disadvantages of JavaScript redirects for SEO?
When it comes to SEO, there are three main drawbacks associated with JS redirects. I will explain each of these issues in detail below.
Google has to render the page to find a JavaScript redirect
In order to pick up JS redirects, Google has to follow 4 main steps:
1. Crawl the redirecting URL and parse its HTML response.
2. Queue the URL for rendering. This could take only a few seconds, but it could also take a lot longer.
3. Execute JavaScript and parse the rendered HTML.
4. Find the JavaScript redirect and follow the new path.
The pitfall connected with the aforementioned procedure is that although Google tries to render every URL, this might not always happen due to a myriad of reasons.
[Case Study] Boost your SEO with scraping
In such cases, Google will not be able to discover that your content has moved, and it will load the initial page. Two things could happen in this case:
- If the initial page is blank, this will result in a soft 404. Soft 404 is a situation where the server responds with a 200 status code, but the content of the page is missing.
- If the initial page is not blank and contains the original content, Google will ostensibly index it.
One important point to keep in mind is that many search engines do not execute JavaScript, as Google and Bing do. Thus, they will never pick up your JS redirects.
JavaScript redirects waste crawl budget
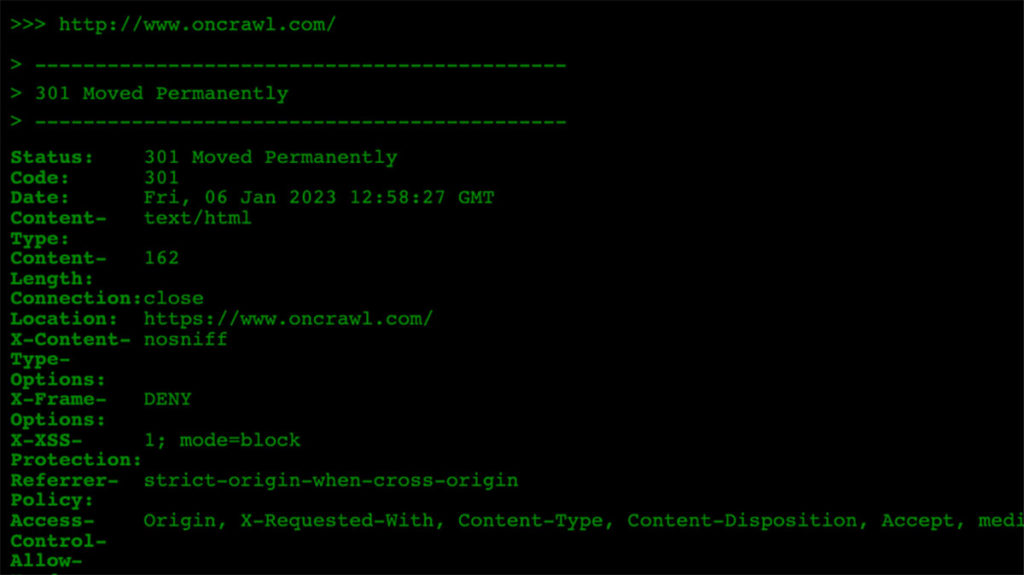
To find a server-side redirect, search engines only need an HTTP response header.

However, as explained in the previous section, search engines have to crawl and render the page to find JS redirects. This will cost them additional time and resources and hence, will adversely affect your crawl budget when compared to server-side redirects.
JavaScript redirects are slow for users
Just like search engines, browsers need to render the page in order to find JS redirects. Therefore, JavaScript redirects are slower for users in comparison with server-side redirects.
Additionally, JS redirects are sometimes implemented with a few seconds of delay, which makes them even slower.
For instance, a code like this can be used to redirect a page after five seconds:
<script>
setTimeout("location.href = 'http://example.com';", 5000);
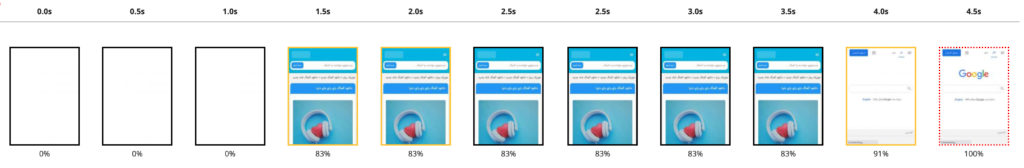
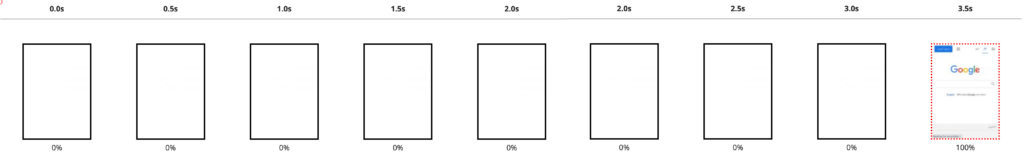
</script>In order to speed up a JS redirect, it is always recommended to avoid delay and place the redirect after opening the tag. This is because browsers parse HTML line-by-line from top to bottom and when they encounter a <script> tag, they stop and execute it before parsing the rest of the HTML. Therefore, the higher a JavaScript redirect is placed in the HTML code, the sooner the browser will find and follow it.
The two images below illustrate the difference between placing a JavaScript redirect in the <head> and in the <body> tag:


How to set up a JavaScript redirect
There are primarily two JavaScript redirection methods, which I will explain in the following sections.
The window.location.href method
Here is an example of using this JS redirection method:
<script> window.location.href 'https://example.com'; </script>
Window.location.href is a JavaScript property that specifies the URL of the current page. When a new value is set for this property, the browser loads the new URL and therefore a redirection happens.
If you use the window.location.href approach, the URL of the redirect source will be saved in the session history. That is, when a user clicks the “back” button of their browser, they will be returned to the initial URL, which they were trying to leave. Therefore, this method might not be ideal if you intend to prevent users from viewing the redirect source.
The window.location.replace() method
Here is an example of using this approach:
<script>
window.location.replace('https://www.example.com/');
</script>Contrary to “location.href”, the replace() method replaces the current resource with the new provided URL. That is to say, the redirect source will not be saved in the session history and thus, users will be unable to return to the initial URL by clicking the ”back” button of their browser. As such, window.location.replace() is usually a better redirection method than window.location.href.
How to check whether JavaScript redirects are used on your website
As we previously established, Google advises against using JavaScript redirects unless no better type of redirect can be implemented. Therefore, you should check whether JS redirects are used on your website and replace them with server-side or meta-refresh redirects if possible.
However, picking up a JavaScript redirect might not be as simple as finding other types of redirects. This is because the initial URL must be rendered in order for a JS redirect to be found, but rendering is not required for finding server-side and meta-refresh redirects.
Considering this challenge, I recommend either one of the following methods for picking up JavaScript redirects:
- Using a website crawler with correct rendering settings.
- Using a redirect checker extension for Chrome.
Find JS redirects using a crawler (recommended)
In order to use this method, you need to follow these steps:
- Open the crawler and set it to render JavaScript. Then, choose the rendering timeout. 5 seconds is enough for spotting immediate JS redirects and delayed JS redirects with less than 5 seconds of delay. However, if you believe that JavaScript redirects with more than 5 seconds of delay might be used on your website, increase the value of rendering timeout.
- Make sure Googlebot Smartphone or Googlebot Desktop is selected as the user-agent.
- Crawl your website.
- Export a record of all redirects.
- Open the report file and look for JavaScript redirects.
Find JS redirects using a Chrome extension
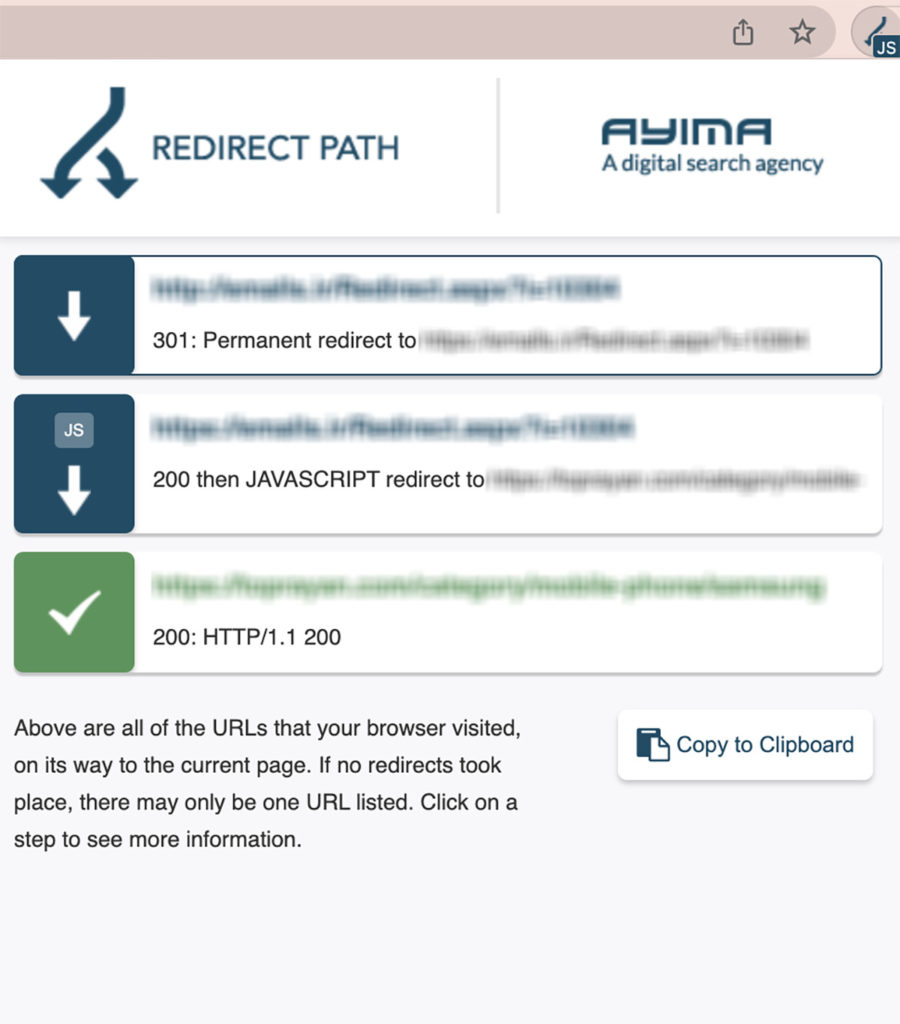
One of the best Chrome extensions for checking redirect details is “Redirect Path”. While you are browsing a website, whenever a redirection happens, the icon of this extension will show you the redirect type. Furthermore, if you click on its icon, it will give you more details:

Needless to say, using a Chrome extension is not as feasible as deploying a website crawler for examining redirects. However, there are times when you come across a redirect while auditing a website, and you want to know whether it is a JavaScript redirect or not. In this instance, a Chrome extension might save you some time.
[Ebook] Crawlability
How to send consistent signals to Google when it comes to redirects
In the Google document “Redirects and Google Search”, it is stated that when Google encounters a permanent redirect, involving JS redirect, it considers this redirect as a strong signal that the target URL should be considered canonical.
However, in order to pick up the canonical URL, Google takes other signals into account as well. As John Mueller explains in this video, these signals include:
- Canonical link tag
- Internal and external links
- URL is in the sitemap
- HTTPS URL
- Shorter URL, which is a very light signal
Therefore, to send consistent signals to Google, it is recommended that you:
- Update the canonical link tag of alternate pages to point to the redirect target.
- Update internal links so that they all point to the redirect target.
- Add the redirect target to your XML sitemap and remove the redirect source from it.
- Always redirect to the HTTPS version of a page, not the HTTP version.
Conclusion
A JavaScript redirect can be a viable option under certain conditions, including when a conditional redirect is required. However, JS redirects are associated with their own drawbacks. Therefore, it is always a good idea to check whether JS redirects have been used on your website, in order to replace them with server-side redirects if possible. Besides, regardless of the redirect types you use, it is important to send consistent signals to Google regarding the canonical URLs on your website.