It’s no secret that Google’s latest speed update has refocused a lot of the SEO world on the importance of load speed, both from an SEO perspective and a user experience standpoint.
To clarify on the mobile speed update: a) this only affects the slowest sites, b) those can incrementally improve (though ideally you’d significantly improve the speed…), c) we’re still aiming for this month. If your site is reasonably fast, tweaking won’t change things. – John Mueller via Twitter
The last speed update came in 2010, were site load speed became a weighted variable in rankings, and with mobile users overtaking desktop in 2015, page load speed has never been far from our thoughts.
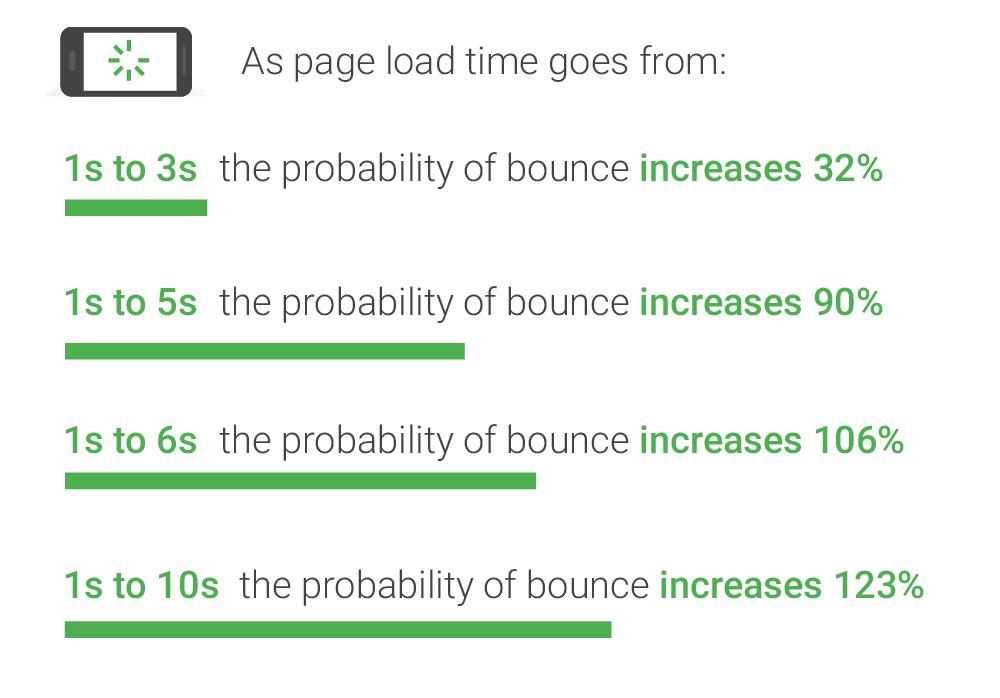
Google’s own research also backs up the thoughts of many SEOs, where they found that 70 per cent of mobile sites analysed took longer than 5 seconds to load, leading to higher bounce rates and dissatisfied user journeys – and a negative brand experience.

No matter what, faster is better. Image Source: Think With Google – Google/SOASTA Research, 2017.
Negative brand and user experience can be damaging in the long term, as potential customers are less likely to revisit if they feel they’re going to get a bad browsing experience.
The key to addressing speed issues and making the granular changes necessary to benefit your rankings will come from focusing primarily on your mobile site. Specifically the user journey, how your landing pages are formatted, removing unnecessary elements (usually leftovers from the desktop version of the site), and adapting your templates for better mobile experiences.
With this in mind, here are some of the ways you can adapt your mobile site to improve page load speeds and benefit from not being a slow website within Google’s search results pages.
Design Considerations
Not all websites are designed “mobile first”. In a lot of cases mobile design tends to be an afterthought and a lot of unnecessary desktop elements are included either by default, or just not redesigned specifically for mobile users.
A clear, organised design that allows for easy conversion is key to the success of any landing page, so all its elements need to align so that it is easy for users to convert. Consider using the “voice of the customer” in your CTA copy, free of marketing buzzwords and terminology. – Martin Woods
Tidying up a mobile page of unnecessary elements can improve load speed dramatically. There are also a number of considerations that can greatly improve user experience such as:
Use High Contrast
People use their phones everywhere, and natural outdoor light can make it hard to see low-contrast designs and content (without them having to turn their brightness up to max, which will drain their batteries).
On mobile it’s important to go for high contrast designs and make CTAs stand out. High contrast may also mean bigger file sizes. But there are ways to negate the impact of this, as explained in the image compressions section.
Stick To Single Column Layouts
Single column layouts are great for the mobile user experience, as phone screen is essentially a single vertical column. This means there is less whitespace to fill (like there is on desktop).
Image & Asset Lazy Loading
A lot of websites have adopted the practice of “lazy loading”. This is were images and assets above the fold are loaded first, with others loading as the user scrolls down the page. This improves efficiency as the page loads and is usable faster, and if the user doesn’t scroll down the site has saved bandwidth not having to load all page assets.
A really great example of this in practice is UnSplash. In the linked example I’ve searched for images of computers and it’s loaded more than 3,000 results. The lazy load is barely noticeable and you have to scroll really quickly to catch a grey square before the image pulls through, not impacting user experience at all.
Image Compression
Reducing the file size of your images is a fairly “quick win” in improving page load speed, as you’re essentially reducing the size of assets to be loaded. There are a number of ways this can be done, but one of my preferred methods is to implement Cloudflare, and making use of both Polish and Mirage.
Alternatively if you’re on WordPress, there are plugins available such as Smush and Kraken.io that can handle lossless image compression.
Font Compression
Typography is often an essential component of brand, and with the right font you can create brand recognition even without your logo or brand name being present.
That being said, large and bloated font files can really add latency to page load speeds, so it is important to find a compromise between brand and aesthetics, and site performance and user experience.
Google’s Ilya Grigorik put together these guidelines on Web Font Optimization, but the TL;DR:
- Provide each font in WOFF2, WOFF, EOT, and TTF formats. Make sure to apply GZIP compression to the EOT and TTF formats, because they are not compressed by default.
- Many fonts can be subset, or split into multiple unicode-ranges to deliver just the glyphs that a particular page requires. This reduces the file size and improves the download speed of the resource.
- Make sure that your servers provide a long-lived max-age timestamp and a revalidation token to allow for efficient font reuse between different pages. If using a service worker, a cache-first strategy is appropriate.
Measuring Page Load Speed (And Success)
There are a number of tools available to measure page load speed, both free and premium, and all yield slightly different results.
So which one should you use? In my experience, all of them. Including Google’s Lighthouse tool.
Google’s best practice guidelines recommend:
- Mobile pages load content in 3 seconds or less
- Time to First Byte (TTFB) on a mobile web server is 1.3 seconds or less
- The average request count of a mobile page is 50 or less
- The average web page size is 500kb or less
In Summary
If you’re already a fast loading website, making the granular changes that Google is looking for won’t have the biggest impact (but improving page load speed for better user experiences is never a bad thing!).
However if your site is around the 3 second mark (or slower), you will see benefits from optimising your site for faster load speeds.