SEO in its entirety is a huge topic, not to mention the technical aspect.
For the last couple of months, it has been hard to wander in the field of technical SEO without touching or hearing about the Google Page Experience Update and the Core Web Vitals.
You might wonder what it is and how it will affect you or maybe in doubt of how to work with it to optimize your website – and for good reasons!
The goal is to give you the necessary inputs in a case study format for you to use on your own website (or client’s) in these last days before the ‘launch’.
But we must crawl before we walk, so let us start with the basics.
What is CWV, and why fix it?
Core Web Vitals is a set of specific metrics Google uses to evaluate a website’s user experience.
The intention is to use these metrics to evaluate how a website ranks on its content and assure a satisfactory user experience.
That is just like a real user would decide to leave a slow-loading site, or one with a challenging interface, no matter how good the content is.
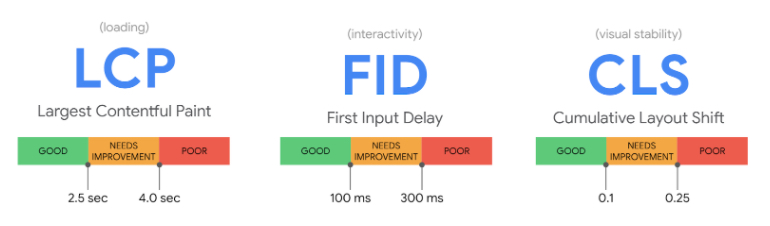
Core Web Vitals consists of three specific page speed-estimations and user-interaction values:
- Largest Contentful Paint
- First Input Delay
- Cumulative Layout Shift
The values are evaluated individually on desktop and mobile to account for the experience on different viewports and network adapters.

LCP (Largest Contentful Paint) – Loading Experience
LCP expresses how long it takes before most of a website’s content is available (rendered) on the user’s screen.
When Core Web Vitals believes that optimization is available for this parameter, it is often based on the front-end files (HTML, CSS, Image files).
That is because too many files are required to render the site in the user’s browser. It can also be that the files are too large or be due to the server having insufficient capacity to deliver them in time.
A suggested solution can be to ensure that these files are smaller, are sent through fewer HTTP requests, and scale the server to match the traffic and size of the website.
FID (First Input Delay) – Interactivity
FID expresses how long it takes before a user can interact with site-button presses, touch-screen taps, keyboard inputs, etc.
Issues in this category are often caused by the amount of interaction and DOM-rendering that is dynamic or based on Javascript.
The browser prioritized the loading of these scripts and did not accept user interaction before loading. The harder it is to load and execute these scripts, the longer it will take before interacting with the website.
FID is theoretically improved by reducing the time between the page shown until it allows for interaction. In other words, it is possible to split your JavaScript files into smaller parts if necessary.
By doing this, you can prioritize loading the essential elements to use the website (clicks, taps, slider-interactions, etc.) – leaving animations, effects, and other extraordinary features to load secondarily.
Practically, FID is measured as an individual user-metric – it does not measure the time before a user can interact with it, but rather the time before a user does interact with it. It is possible to score high on this metric if the user gets information that the site is unavailable, for instance, by load-animations or placeholders for large datasets.
CLS (Cumulative Layout Shift)
CLS indicates whether the website places new buttons, text, or images after other content elements on a site – if the site loads elements asynchronously, it can change the structure of the original layout and disturb the user experience remarkably.
Non-optimized image files often cause this or possible web fonts that cannot be pre-loaded and showing up after the initial markup is in place. Incorporated third-party widgets can also cause a shift in the layout.
The solution is often to pre-load the content. In this way, elements capable of shifting the layout will be in place before the page shows for the first time.
Alternatively, you can use locked containers for your content. In this way, the placement of the initial content does not change as some elements begin to show up.
[Case Study] Increase crawl budget on strategic pages
Time to walk
Now that we have taken care of the basics, it is time to put it to use, and this is exactly what we did with a customer case.
This specific case was fun because it had various error types and therefore focuses on different areas of optimization.
There are many focus areas and action points to notice throughout the case – so buckle up and enjoy the journey.
I will walk you through:
- The case
- What we did on the case
- Why we did as we did
- Key takeaways
The case: Logpoint; international Cyber Security Business
The site, Logpoint.com, works in the cybersecurity business and is a well-known brand across the world.
Being a large international company means that quite a lot of traffic runs through the website. Therefore, it is essential to make sure that visitors get the best experience possible – and therefore an even more advanced case for the Core Web Vitals.
User Experience is composed of many different factors, but especially Core Web Vitals are prominent in making up and measuring the experience as a whole.

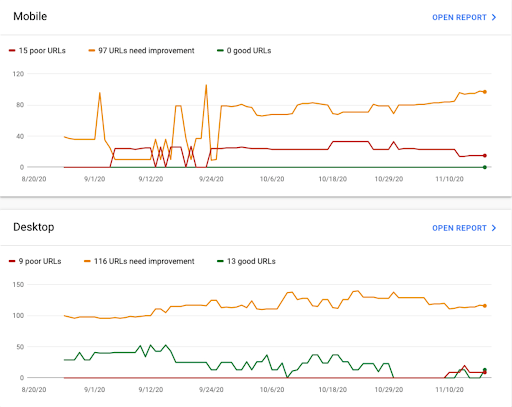
The image above illustrates the situation before starting our optimization of Core Web Vitals. The starting point for Logpoint was not that bad, compared to many other more prominent companies, but as shown in the graph, there is space for improvement.
This may also be something you can relate to.
It is crucial to make sure that every URL possible is in the category of a “good URL” because it results in the best User Experience and because Google is making Core Web Vitals a ranking factor in mid-June 2021 with their update: Google Page Experience.
What we did on the case
During our optimization, the whole Core Web Vitals situation changed a lot. When we first started, the main issues were LCP and CLS issues on both mobile and desktop format – and, of course, page speed.
The world changes and so do websites – so if you optimized for CWV half a year ago, it might look different now.
Google Search Console (Core Web Vitals)
The first thing we did was to dive into the different error types and figure out which URLs were affected. As you might already know, Google Search Console and their Core Web Vitals tab has an overview of both mobile and desktop format.
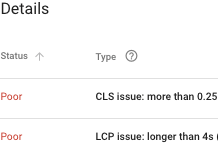
When taking a step further into the reports of the formats, an overview of the error types appears, where it is possible to go even further in a specific error.

From the overview, it is possible to take one last step further, and it is from here our work began.
Every URL being affected by the error type is displayed at this specific step, making it possible to start our analysis.
PageSpeed Insights
Knowing which URLs were affected, our next step was to analyze them to pinpoint the elements causing the errors. This is where PageSpeed Insights comes into play. By analyzing the URLs, we understood the PageSpeed health score, but we were also able to look into the elements contributing to the errors.
Chrome DevTool – Performance analysis
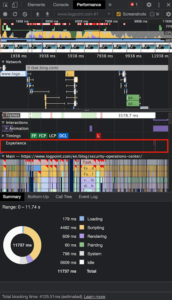
To be clear on the error types and elements causing them, we used the performance analysis found in the DevTool. By comparing this tool with PageSpeed Insights and the Core Web Vitals reports, we made sure to gain a more encompassing view of the insights provided by the different means and how they relate to one another.
Each tool alone provides a unique perspective into the details, which in turn creates the greater whole.

Once the profiling was done, a bunch of red boxes appeared in the Experience section. These indicated an element loading, which somehow changed the layout by moving itself or pushing adjacent elements around.

Clicking an element reveals a set of helpful information:
- Score
This value indicates how many points this particular element or load event takes up when calculating the accumulated CLS score.The facts are based on how long it takes to load, how late in the primary thread process it loads, or how much it moves itself or adjacent elements around. - Cumulative score
This value tells the total of all CLS event points to determine how bad the accumulated situation for the given page is. To accommodate Google’s standards, the accumulated CLS score may not exceed 0,1 points.It is recommended that the score is even lower, as CLS is an individually calculated value and may be rated worse by Google’s crawler than it does when calculating the score on one’s computer. - Had recent input
This value tells if the element was interacted with up until the layout shift occurred. For a static HTML page, it is rarely a value to be concerned about. Mostly, it tells whether or not a user input caused the layout shift or not. - Moved from / Moved to
This value discloses where the element was initially and where its new position was after the move.It is not uncommon for the component to have several moved from / moved to values if it has been shifted several times. Hovering over the values displays an on-screen outline of where the element was before and after the layout shift occurred. - Related node
This value references the DOM node in the document flow, which was moved. Depending on where the error is located, this will give a good pointer in the direction of which element either caused shift or was affected by an adjacent element which then, in turn, caused the shift.

The cause of errors
The main reason for the LCP errors was due to a hero image appearing on every page throughout the website.
Of course, there are plenty of ways to optimize a hero image like this by compressing and resizing, which would have been one of the go-to’s if Logpoint wanted to keep their design and layout. Though, this was not the case, so we removed the hero image which took care of most of the LCP errors.
Another cause of the LCP errors was the code structure. Logpoint uses a page builder, which results in the builder setting boundaries of how to structure both design and code.
In some places on the website, the whole layout had flaws, like p tags being nested inside h1 causing text elements to become Largest Contentful Paint. To fix this, we swept the website to streamline and optimize code structure.
As mentioned, CLS was also a part of the problem, and it was mainly triggered by two elements – which in fact affected each other.
The two elements
First of all, Logpoint had Youtube embeds on their website, and to help with the loading time, they implemented a thumbnail. The problem was that both the thumbnail and video were loaded simultaneously, after which the video was removed by JavaScript code. This caused significant layout shifts on the website.
The second element affecting CLS was the CookieBot implemented on the website. As expected, the CookieBot gave permissions regarding the videos, so they could not be viewed until consent was given.
This is where the two elements interact with each other. The JavaScript code removing the video was custom-made by the developer and was programmed to interact with the CookieBot consent.
To take care of the issue, we modified the script delaying the loading of the video element and the load of the script itself.
It is essential to mention that Logpoint is a large website with lots of components that all interact with each other in different ways. That, combined with the theme and page builder, makes the website complex and also limits some of the options for optimization.
PageSpeed was affected
This, of course, affected the PageSpeed, so while focusing on Core Web Vitals, we also worked on optimizing that. To do so, we installed the plugins: WP Engine to get fast hosting, WP Rocket to get great caching and optimization of HTML, CSS, and JS, and lastly, CloudFlare, to get a great DNS provider.
Language variations created new Core Web Vitals errors…
While we were optimizing, Logpoint went through significant changes on their website, publishing lots of new pages in different languages, with new elements and layout that resulted in new Core Web Vital errors appearing – a new type of CLS error now needed to be fixed.
Once again, we went through our analysis process. In this particular case, the layout shifts were caused by a third-party chat plugin. Most often, this error is fixed by adding and changing CSS rules but due to the chatbot being implemented by a third party we were not able to effectively add custom CSS to it.
Therefore, our go-to was to both post an update request with the plugin’s developers, as the addition was taking a visible toll on an otherwise very well-performing site, and alternatively, find a chat plugin with a better load prioritization.
Why we did what we did
The fact that Core Web Vitals are becoming a ranking factor is a fundamental shift in how the rankings by search engines work. A poorly designed website that has no focus on user experience simply will not cut it anymore.
Google’s aim is to help website owners to build sites that focus on user experience, and by including Core Web Vitals as ranking factors, they do precisely that.
Google is not known for playing with open cards or to let us know about their updates in advance, but with their Core Web Vitals and Page Experience Update we were actually informed early in the process.
This of course gave us time to both master the knowledge of Core Web Vitals but it also meant that a lot of elements and ideas were not yet finally decided and changed during the period from introduction until now.
This included the results of having a perfect Core Web Vitals score – only good URLs.
In the beginning, it was uncertain in which way the Core Web Vitals ranking factor would affect the URLs. This has been a topic for quite some time – but this June we’ll all know more about the impact for sure.
“Pages that receive a score of “good” on Core Web Vitals are achieving an aspirational level of user experience, and might get a boost in the page experience component of ranking.”
– Google documentation
In the same matter, it is also unclear whether a Core Web Vitals report not mastering all error types would be affected negatively or if it still has some positive effect.
“If you have pages that aren’t measuring “good” on at least one of the Core Web Vitals metrics or not passing the other page experience criteria, we recommend focusing on improvements in those dimensions over time. While all of the components of page experience are important, we will prioritize pages with the best information overall, even if some aspects of page experience are subpar.”
– Google documentation
Furthermore, an idea of a Core Web Vitals badge is on the drawing board – just as we know it from the AMP badge. This is also yet to be finally decided.
“The general guideline is we would also like to use these criteria to show a badge in search results, which I think there have been some experiments happening around that. And for that, we really need to know that all of the factors are compliant. So if it’s not on HTTPS, then essentially even if the rest is OK, then that wouldn’t be enough.”
– John Mueller, Webmaster Trends Analyst, Google
So even though there have been lots of uncertainties, one thing is for sure! Core Web Vitals is here to stay and will become a large part of the battle for organic traffic – and this is why we put an extra effort into fixing the Core Web Vitals errors on Logpoint.
Key takeaways
At the end of the road, it is only fitting to look back at where we began – and hopefully, this case gave you the knowledge and tools to start walking on your own.
Core Web Vitals is something I predict to be the future of SEO. We have moved further and further into relying on organic traffic to affect growth, and Core Web Vitals is nothing but a report to perfect user experience.
When we empower the user and give them a product worth their time, then, of course, they are going to want to interact with it.
Logpoint, being the star of the show, underwent a transformation thanks to the insights from Core Web Vitals, allowing us to deal with LCP and CLS issues as well as third-party integrations and overall messy code structure.
By adhering to the best practices while drawing perspectives to the insights provided by Core Web Vitals, we were able to turn around the technical aspects of the site in such a way so that it should stand above the crowd – that is up to Google to decide.
An concluding advice
Some friendly advice from me before we wrap up is to focus on optimizing your Core Web Vitals – not only because of the ranking factor but also because it has a massive impact on the visitors of your website – and isn’t that what SEO is all about?
Not only will it increase time on site, but it will also decrease the bounce rate and hopefully result in higher amounts of both rankings and conversions.
Written in collaboration with André Vestergaard, Technical SEO Specialist at Bonzer.

