You must have heard about the AV1 image format, but you are not quite clear whether or not to use AVIF files on your website.
I totally understand you. The AV1 image format is still in its early stage compared to other image formats like JPEG, WebP, and PNG, so I decided to write you this article to clarify your doubts.
First, let’s take a look at the difference between AVIF, WebP, JPEG, and PNG, so we know if it is worth considering this new image format.
AVIF, WebP, JPEG, and PNG: What’s the difference?
AV1 image format has only been around for three years now, unlike WebP, which has been around for 11 years, PNG for 24 years, and JPEG for 29 years, but this new image format is said to be the next big thing in image sharing for web content.
The significant difference between these image formats is their image quality to compressed file size ratio. AVIF, the recently developed image format, has a better image quality to compressed file size ratio as it serves as an improvement to the existing image format.
For instance, if you have an image in the PNG format with a file size of 1.25 MB. If you convert this image to JPEG while maintaining good image quality, the file size will reduce to 76.62 KB; this is 94 percent less than the original file.
Taking the same image and converting it to WebP, you will have a file size of 37.51 KB, 97% less than the original file in PNG. But when you decide to convert this same image to the AV1 image format, the file size would reduce to 16.86 KB, which is 99 percent less than the original file with good quality.
Note that your result from converting any image with a file size of 1.25 MB in PNG format might differ from the example I used above. This is just the result I obtained from the conversion of the image below to the different formats while maintaining the same image quality, all while using a tool that I will show you later in this article.

Image in PNG 1.25MB

Image in JPEG 76.62KB

Image in WebP 37.51 KB
The difference is clear, AVIF image files provide you with high-quality images and small file sizes and it is the only image format that does this well.
Even with the small file size of the AV1 image format, it has a dimension limit almost equal to that of JPEG. AVIF dimension limit is 65,536 x 65,536 pixels, while that of JPEG is 65,535 x 65,535 pixels. WebP’s dimension limit is 16,383 x 16,383 pixels and that of PNG is 2500 megapixels.
All that being said, the question now is, should you be using the AV1 image format on your website?
Well, my answer is yes, and I will walk you through a few reasons why I think using AVIF files on your website is worth it, even though it requires much more work from you.
I will explain what this work is as we move on in this article, but for now, here are three reasons why you should use AVIF files on your website.
3 reasons you should use AVIF files on your website
AVIF files have high image quality and a smaller file size compared to WebP, JPEG, and PNG, and here are three reasons why they are a good fit for your webpage images.
1. They reduce your page load time
The page load time of your website is the amount of time it takes the web pages on your site to load completely in a browser. It is determined by the weight of the webpage; that is, the lighter a webpage is, the faster the load time of that webpage.
When it comes to reducing the weight of your webpage, you can get it done by:
- Optimizing your code
- Optimizing the fonts
- Making use of CDNs
- Optimizing your images
Among all the above suggestions, the one related to what we are discussing now is optimizing your images and you can optimize your images by resizing them, compressing their file size, and choosing the format most appropriate for your business.
And this is where AV1 image format can help you in reducing your page load time. The AV1 image format is of small file size and the image quality it offers makes it an appropriate image format for businesses.
The small size of AVIF files enables a browser to render them faster and they are also transferred more quickly via the network, which influences your website page load time.
[Case Study] Monitoring and optimization of a website redesign following a penalty
2. They improve your LCP score
As you know, Largest Contentful Paint (LCP) is one of the core web vitals from Google. It measures the time to when the largest element on a webpage is rendered and is visible to the users.
There are over 200 million active websites globally and about 42% of these websites have images as their largest contentful paint element on different pages. To improve the LCP score, these images need to be optimized.
Although the process of improving the LCP score of your webpage can not be entirely achieved by just optimizing the images alone, you still have to deal with the render-blocking JavaScript, CSS codes, and other things.
Since our discussion is about an image format, I would focus on optimizing images to improve the LCP score.
Developers report that, on average, they experience an 11% improvement in their LCP score just from converting the image formats to AVIF, and this is only possible because AVIF files are small in size. An image of 81 KB when in JPEG would be 21 KB when in AVIF.
As I said earlier, the small file size of the AV1 image format enables a browser to render it faster, and they are transferred faster via the network. Because of this, the images are visible to the user quicker and the LCP score is improved.
3. They are recommended by Google
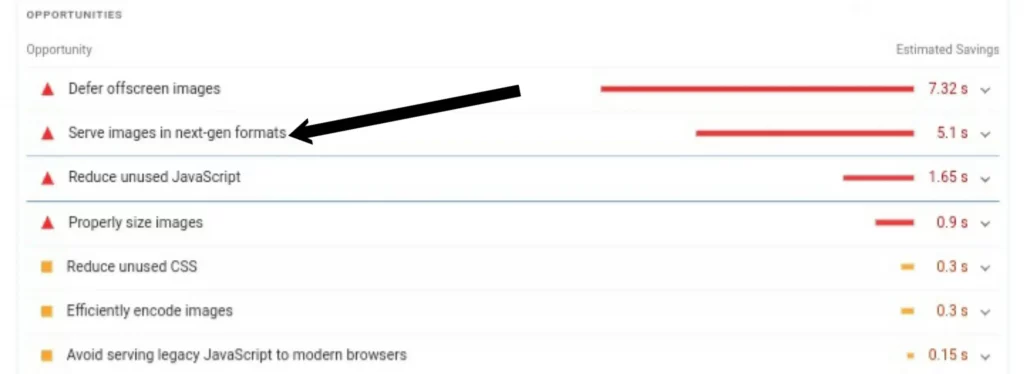
When measuring a website’s performance, there are several tools you could choose from. PageSpeed Insight and Lighthouse are tools made by Google to help you measure your website’s performance based on some web performance metrics.
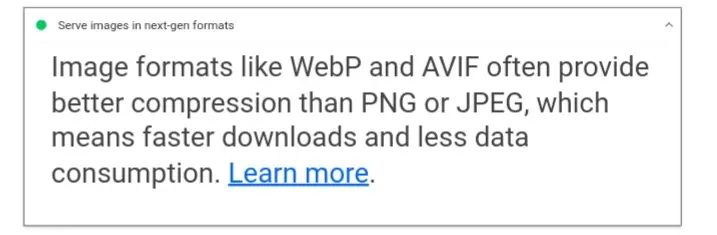
These two tools, from Google, recommend using AVIF files on websites for faster download and less data consumption.

The fact that Google recommends that you use this image format is probably enough reason why you should be using this image format on your website.
You can check out your website with these tools from Google and find out what it says about your website images.
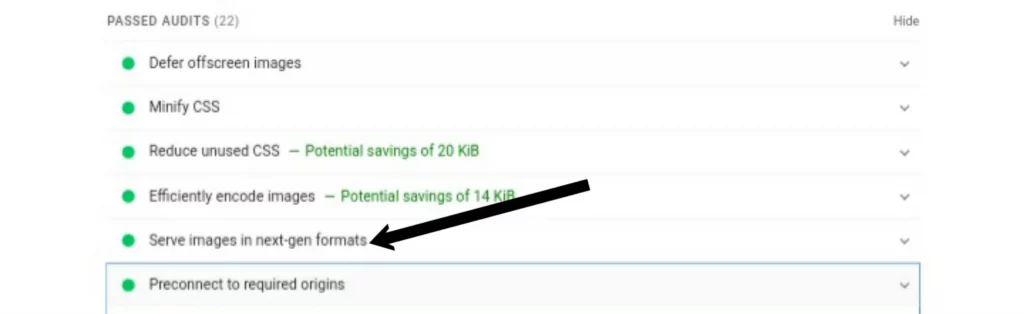
If you currently use AVIF or WebP on your website, you will find this in the Passed Audits section of the report from the tool.

But if you don’t use these image formats on your website, you will find it in the Opportunity section of the report.

Browsers that support AVIF
I briefly mentioned that using AVIF files on your website requires some work on your end and this is because AV1 image formats are supported in some browsers, not all.
The chart above shows the list of browsers that support AVIF files and those that do not. The browsers in green support AVIF files, while those in RED do not support it.
List of browsers that support AVIF:
- Google Chrome
- Android Browser 101
- Mozilla Firefox
- Opera
- Samsung Internet Browser
List of browsers that do not support AVIF:
- Biadu Browser
- KaiOS Browser
- Microsoft Edge
- Microsoft Internet Explorer
- Opera Mini
- QQ Browser
- Safari
- UC Browser
The number of browsers that support this image format has grown over time and we still expect this to increase even as time goes on. So this isn’t a problem at all.
The fact that the Chrome browser supports this format means that about 70% of your users are using a browser that supports this format. But what about the rest of the users? You don’t want to neglect them, and this is where the work comes in.
Since about 30% of your users are using browsers that do not support AVIF files, when they load your page, the AVIF file will not be rendered and the users will not be able to view them.
![[FROG IMAGE AVIF]](https://cdn.vitalfrog.com/b/avif/frog.avif)
Here is an image in AV1 image format and if you can view this now, it means you are making use of a browser in green according to the chart I showed you earlier. But if you can’t, then yours is in red, and this is the same thing that will happen to a user using the browsers in red.
This creates a need for you to understand the right way of using AV1 image format on a website to make sure that 30% of your users don’t have a bad experience on your webpage trying to understand what’s missing.
Content management systems that support AVIF
As of the time of writing this article, not all Content Management Systems (CMS) support the upload of AV1 image format locally; only a few CMS support this, and Drupal is one of them.
Other CMS like WordPress, Magento, Joomla, Wix, and Ghost do not support the upload of AVIF files locally, but you can use an image CDN to fix this issue and host your AVIF files outside your main server.
WordPress has image CDN plugins, like ShortPixel Adaptive Image, that you can use, and Magento also has extensions for this purpose; one of them is ImageKit Image Management. With this, you can use an AVIF file on your website and serve your users with high-quality images which load faster than other image formats.
But even when you successfully have AV1 image format on your website, you still have to set some things up so that browsers that do not support this image format can have an alternative image to load instead of the AVIF file. So, let me show you the right way to use the AVIF file on your website.
How to use AV1 image format on your website
When serving an image on a webpage, the image tag <img> is used, but for AV1 image format, you can’t use that because of the browsers that do not support this image format. We only have two options here, which are:
Using content negotiation
Content negotiation is a mechanism that allows you to serve various representations of the same resource on a webpage. When this is done, a browser will have to choose from the various representations and then find the one it supports and render it.
When using content negotiation for images, the picture tag <picture> is used, and you then have to serve different image formats that the browser can choose from and render.
Here is an example of how this is done:
<picture>
<source srcset=”images/frog.AVIF” type=”image/AVIF”>
<source srcset="images/frog.webp" type="image/webp">
<img src=" images/frog.jpg" alt="frog">
</picture>
Here, in this case, I have an AV1 image format served, but I also include the WebP and JPEG format to it, and these are called the fallback images.
This is how it works. When a browser sees this code and needs to render the image, it checks for the image format it best supports. If the browser supports the AVIF file, then that will be rendered immediately.
But in the case of the other browsers that do not support AVIF files, the browser skips the AV1 image format and goes for the fallback image formats, WebP, and JPEG. The browser renders either of these formats, which it supports, and the users get to see the image in another format other than AVIF.
Although this seems like a lot of work to be done, it is worth it because of the benefit you gain from using AVIF files on your website.
But this is not the only way you can solve the issue of using AVIF files. There is another way to use AV1 image format on your website, which is a lot easier than this.
Using image CDNs
The use of image CDNs to serve AV1 image format is a lot easier than handling the code yourself. Although the Content Delivery Networks (CDNs) also work with the content negotiation mechanism, the only difference is that you are not the one to serve the various image formats yourself; the CDN does it all automatically.
The image CDN links your image to a URL and then automatically serves the supported image format to any browser used by your users.
An example of an image CDN that does this is Imgix. It uses the auto=format parameter, which is added to the URL of the image, to handle the content negotiation automatically. The WordPress Image CDN plugin and Magento extension mentioned earlier can also help with this, but you can use any Image CDN of your choice.
Aside from the fact that using image CDNs allows you to use AV1 image format on your website, according to Katie Hempenius from Google, “switching to an image CDN can yield a 40–80% savings in image file size.”
And this makes your webpage lighter than when you have to serve the image directly on your website, giving you a faster load time.
The AV1 image format is said to be the next big thing in image sharing for web content, and it has the potential to replace the other image format totally, and this might happen soon. So using this image format is fast becoming the right thing to do, and the image CDNs make this even easier.
Now that you are clear that you should use AV1 image format on your website and how to get that done, let’s take a minute and check out how to create an AVIF file.
How to create your AVIF file
When it comes to creating AVIF files, you can do this in two ways:
With an image editor
Since the AVIF image format has been available for three years, only a few image editors allow you to export your image in the AV1 image format. We have just two, which are:
- GIMP for Windows and Linux
- Microsoft Paint
Adobe Photoshop does not yet support AVIF files, but chances are they will support it soon as members of their community are beginning to request it. But for now, you can work with these two image editors to get your AVIF image.
[Ebook] Automating SEO with Oncrawl
With an image compression tool
Since you don’t have a lot of image editors that enable you to work with AVIF files, you can save your image in any other format and use an image compression tool to convert it.
At VitalFrog, we use Squoosh to achieve this and I would recommend this tool to others who want to convert their image also. We work with Squoosh for two major reasons:
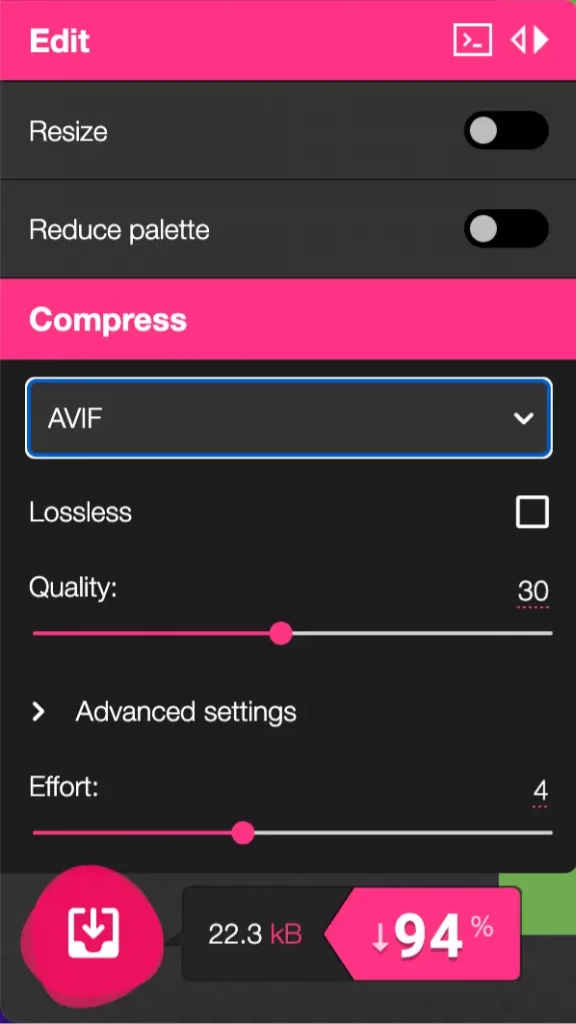
Control:
When using Squoosh, you have total control of the image compression process. You can decide to adjust the quality of the output you want to get, the effort, and also resize the image.

With this, you can adjust the file size of the output. For example, if you reduce the quality from 22 to about 15, there will be a drop in the size, but I wouldn’t advise you to do that because the image quality will be poor.
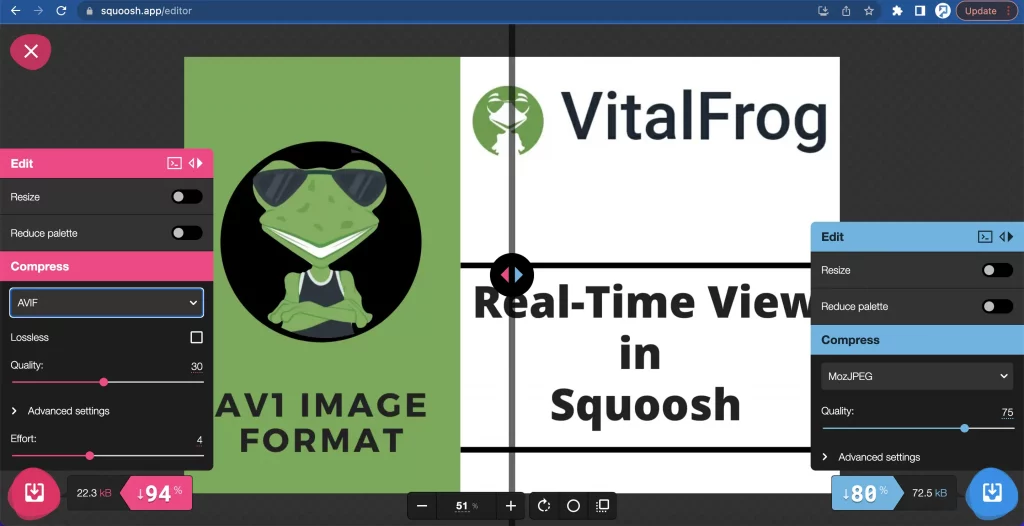
Real-time view:
With squoosh, you can access a real-time view of the image as you compress it.

You can see for yourself how the output will be and how different it is from the original file even before downloading it.
There are other tools that can help convert your image from different formats to AV1 image format, but we choose to use Squoosh. These other tools include:
Whichever tool you choose to use in converting your image is okay; after all, we have our image in our desired format at the end.
Conclusion
The question of using AVIF on your website or not has been answered and you now know what you stand to gain from using it.
Although the process of setting the content negotiations mechanism might seem like a lot of work, especially when you are dealing with lots of images on your website, Jake Archibald said in his conclusion that using AVIF files is worth it. And you also have CDNs that make this easier, handling it automatically.
So here you have it all from me; AV1 image format is here to maximize the website performance of individuals and companies through better file compression. And this is the reason why Allliance for Open Media (AOMedia) developed it.
Use AV1 image formats and watch your website performance improve over time.
From my team and I at VitalFrog, we wish you good luck!